BushArts.com - RealDrawPro CSS Web Pages
A Full CSS driven Web page in around 6 mouse clicks? Read on...
There are several methods of creating Web Pages with RealDrawPro by Mediachance... just making the graphics for use within a web editor like Expression or Dreamweaver, using the HTML slicing tool, using the built in CSS script export function, or by using the templates that we discuss elsewhere to replace the graphics with your own.
Here we'll look at using the CSS Script export function to create a graphic web page using HTML, Javascript, and a Cascading Style Sheet... all from within RealDraw.
These Scripts have the ability to generate a completely finished web page, cross browser valid, up to modern standards and completely adjustable to suit your own colour scheme or content.
There are export scripts already supplied with RealDraw, there are better ones available for downloading from the RealDrawPro web site, and we have a selection of new .mms file scripts here at BushArts for you to download.
Our scripts are originals, designed to create completely finished pages, (adjustable with your own text/images), and include the minimum required Doctype definition and generic Meta tags. These .mms files should be placed into your ../RealDraw/Script folder.
...View the example layouts and Download the Export Scripts here...

Each of the scripts mentioned above has a different function, but the same methods apply to any of the scripts. These export scripts will create various web pages, beginning with whatever you make on your RealDraw canvas.
Lets begin...
Note... You are making the rollover menu section only here, the script will generate the rest of the page layout, ready for you to add in any other content.
There are many other tutorials for RealDraw rollovers! start with the help file if you are unsure.
After you have downloaded and unzipped one of those scripts above into the correct folder, Open RealDraw and set your Canvas size to whatever the layout requires. The smaller you make it, the smaller the final file size will be. Refer to the menu width and height noted on the layout page for sizing "suggestions".
Now create your menu... we will be using the entire Realdraw canvas, so create whatever you like! Canvas can be as small as around 10 x 10 pixels! (If you do not fill the canvas, use the trim canvas menu before you export). Just use as little "blank" or wasted space as possible.
Tip! - unless you have read and understood the help file section about resizing packages, do not put your rollovers too close to each other.
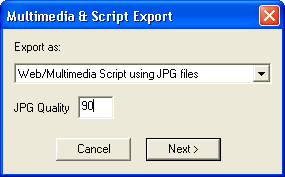
Once you are happy with your RealDraw rollover menu design, it's time to use the script to create your web page. Do this by using the menu - File - MM and Script Export. Choose the web/jpg option as below... then click next...

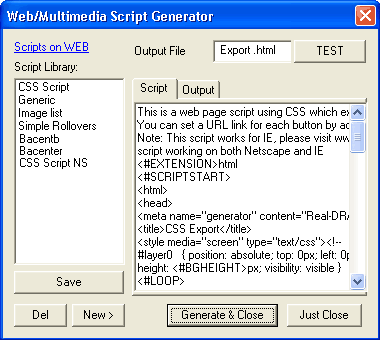
Give your file a name... the web page Html will also get this name, (You can change the page name in the next step or later on...), and a location on your PC to save the files. Now you have a choice of scripts to use, similiar to below...

Choose your newly downloaded "ba###" script. Optional... If you type or paste your own HTML/CSS directly into the appropriate area within the script output tab, you will not need to use a html editor to add anything else.
If you are satisfied, just press "Generate and Close".
That's all you need to do, your new table free web page is finished!
...and that's only a few mouse clicks from your RealDraw file!
If you did not add anything at the script output stage, and want to add your own further text or images, there are existing spare sections built into these scripts ready for you. Most of the scripts will expand automatically according to your input. For those unsure of where to do this, view the source code behind any of the example pages, the same div sections that contain "Lorum ipsem etc" in the examples, are still available in your newly created HTML... only empty waiting for your input.
For those that have some understanding of HTML/CSS, everything on the page can be adjusted. Link, text and background colour alterations are a matter of only very minor code changes.
Click here for an example of the sort of page RealDraw can generate with these scripts.
Also viewable on the RealDraw Layouts page

Remember to test the finished page in different Browsers, at different resolutions, and preferably from different locations. Only generic meta tags are created, so adjust these if you need to.
There is nothing to stop you optimizing the graphics by importing and then re-exporting them to a more optimal file size, or making any other change you require.
Now it is a matter of debate whether you should create a web page using a graphics program such as RealDraw, or indeed use images to display a page, when in many cases simple background colours and text could be used. Javascript based Rollovers can be a problematic issue for people with full web caches using Ms Internet Explorer. It is your choice.
When you have a program as capable as RealDraw, then why not give it a try? If you take a sensible approach to file size considerations when creating a page with these scripts, chances are you will do just as well as many of the so called professional sites that spend many dollars and many hours creating pages, but you'll do it near free with just a few mouse clicks!
If you use these scripts, or have any questions, please post a message at the RealDraw Forums. Somebody, somewhere, may benefit just from seeing what you have done, remember... Knowledge shared is Knowledge gained.
ps... Your RD/Samples folder has a couple of example files ready for export!