BushArts.com - Graphics Formats
We get asked so often about images, the various image formats, and why people have problems with them, that we thought a simple explanation could be useful. Alas, the terms "simple" and "PC" often just don't get along. It's a deeply complex subject and experienced users will notice that a huge amount of information is missing from this page. Why? The vast majority of our customers just do not need the extra material for day to day functionality. Hence this page covers only the most common types of image and is very brief in discussing other relevant issues.
Graphics include the pictures used for navigation on this and other Web sites, The Icons you have clicked on to get here, Photos, Clipart, Computer animations and almost everything you see on a computer screen.
Image Size
The most common question we get asked, is about the size of a graphic image.
There are three relevant areas that people often get confused about...
- Physical size (Dimensions)
- Print size
- File size
Physical size can be measured by how tall and wide the image is, at a 100% view. In computer language that means how many "Pixels" across, and how many down.
It does NOT refer to a real world physical size, a dot per inch or size measured in inches or centimetres.
The Physical size is important for several reasons. How many pixels are used may dictate both the quality and file size of an image, plus how much of it you get to see at its full size on screen.
Print size relates to other factors. It depends on how many pixels are displayed per inch (or cm). A 6 inch image on screen may well print for example at only two inches if pixel settings are not adjusted to suit. (See Pixels lower down this article).
File size equates to how much disk space the image is going to take up. Computers measure file size by the number of "Bytes" required, with each individual pixel requiring a certain number of bytes. More Pixels means more Bytes. More bytes means more information. More information means more disk space and computer memory.
Since most images require thousands of bytes, we start to get into the "Kilobyte" (Kb) measurement term, Kilo meaning "thousand". Or for even larger images, we measure in Megabytes (Mb) with Mega naturally meaning "million".
Hence Digital Cameras are often rated by the number of "Megapixels" (millions of pixels) they can output. A typical 5 megapixel digital camera photo would have a physical size of roughly 2600 pixels width, and almost 2000 pixels tall. Do the math... 2600x2000 equals 5.2 million. That's 5.2 million (mega) pixels each requiring its own number of bytes containing information on what colour is used, and where the pixel is located.
The file size is particularly important if you intend to transmit the image to someone else, either via email, disk or through a web page. Or even adding an image into a document. The larger the file size, the more bytes of information, then the more computer memory is needed and the longer it will take to get to its destination or be processed.
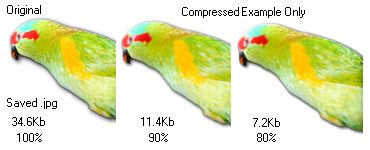
This is where the various computer "formats" come into play, each different format will use these bytes of information in a different method, resulting in a variety of different file sizes. Below we have added a few butterflies to this page, and even though the images may appear almost exactly the same, they have different file sizes and will appear according to the support of your viewing program.
Formats
The three letters at the end of a filename designate how your computer is to treat the image file,
(eg: Myphoto.bmp, Myphoto.jpg), and therefore, just what it is that you can do with it.
There are two types of image; those that are shape based, called "Vectors"
(including the formats... .wmf, .cdr, .cmx, .drw, .svg),
...and those that are "Pixel" (Dot) based, called "Raster" or "Bitmap" images
(including the formats... .bmp, .jpg, .gif, .tif, .png, .pcx, .ico).
To all of us it's just a picture - to your computer it's just another file to be handled according to that three letter extension at the end.
Both Vector and Bitmap formats are widely used, but have different purposes and give different results on screen. Understanding the limitations of each different "Format" is how you can achieve much easier results with your images.
Computers need to know how to handle those three letters at the end of a filename, and occasionally an extension will come up that your computer has not been introduced to. This is normally handled by installing a software program that can interpret that extension, or by using a viewer program aware of that format. Most of the following are common formats that are easily handled by the majority of current programs today. You may discover plenty of these existing on your own PC now...
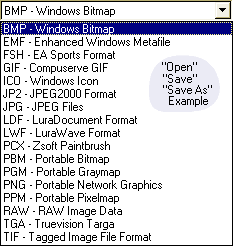
Bitmap (Raster) Formats...
A Raster or Bitmap image is created pixel by pixel. (think of dot by dot, or compare it to creating a crosstitch pattern... one stitch of this colour, next stitch that colour and so on.) All the bitmap formats have this in common. The greatest downside to a bitmap image comes when you want to resize (up or down) that image. Due to its pixel base, you can often lose clarity from an image, or create jagged edges by altering the existing size of a bitmap. Really good image editing programs can overcome these limitations to some degree.
Bitmaps are always rectangular or square, with some formats having support for transparency, allowing you to overlay one image with another. Bitmaps make for generally larger file sizes - your PC has to create each and every pixel (dot), and in each individual colour, thus some formats support compression or reduction, to reduce the burden.
.bmp
Windows Bitmap, most widely used and can be read by almost every program. Does create large File sizes. Simplest of all bitmap formats. Suitable wherever file size, (and memory) is not an issue.
This is not the only bitmap format... many people confuse the Windows .bmp format with the generic bitmap name.
.jpg
(Jaypeg) Joint Picture Experts Group. Similiar to Windows Bitmap, but can allow for a reduction in file size by dropping some of the least important information out (compression). Regarded as a "lossy" format. Particularly suited for Transmission over the Internet via Web Pages or as an attachment to E-Mail.
A note on Jpg Compression...
The .jpg format will allow you to reduce the file size of an image by a remarkable amount. How much will depend on the software you use to save the image. In most programs you can safely save the jpg at around 90% quality, and more than halve the file size without much noticeable loss in quality. You cannot repeat the process to reduce it further, as the image will have already "lost" much of the redundant file information. When saving as a .jpg image, using whatever software program you have, experiment with the settings to achieve an acceptable balance between quality and file size.

It is not recommended that you keep your original images in .jpg format. To achieve its resulting smaller file size, a .jpg has to "lose" some of the original files essential information.
.png
(Ping) Portable Network Graphics. Now a popular format that does support transparency (so you don't see the background colour) in some versions, with usually smaller file sizes. Is well recommended if your software supports saving to, or importing from, this format.
2007 saw a much larger uptake of this format, as the 7th version of Internet Explorer started supporting the inbuilt transparency channel.
.gif
Graphics Interchange Format. Smaller File sizes. Also used widely for animations - a series of pictures, but is limited to a maximum of 256 colours and had licensing issues that did reduce support for this format.
Suitable for Cartoons, Logos, Clipart and any image of solid colour blocks. Can support Transparency.
.tif
Tagged Image Format. Older format that can support certain types of compression, but varies in support. Well suited to Photos and Printing, virtually replaced by .jpg in common usage.
.psd, .psp
.psd is a proprietry format used by Adobe Photoshop, and .psp is used by Paint Shop Pro. Generally you would need to have these programs to use these formats.
.ico
Icons, those little graphics all over your PC - Desktop, menus, toolbars etc. Small Bitmap Files with usually limited colours and sizes.
others
There are many other types, including those native to the particular program that creates them.
You can alter each and every pixel in a bitmap using an image editing program, including the free "Paint" program included with your version of Ms Windows, but would be advised to use any of the better commercial programs for more interesting results.
Bitmaps are the widest used type of image, you may find .jpg, .png and .gif images around this page as you read, with most digital cameras and scanners outputting either .jpg or .tif as the standard default format. Original images are best kept in a non compressed format and copies converted to another format when required. All good image editors will allow you to use "Save as" or "Export" to convert between Bitmap formats, but rarely into a Vector shape.
The RAW Format (Quick Note...)
Many Digital cameras produce images in the .Raw format. Be also aware however, that each brand has its own interpretation of the raw format. It is uncertain (but highly likely), if these variations will have consequences in the future.
Think of this format as the equivalent to your old film "negatives". All of the photo information is kept within this format, just like a negative, so it makes good sense to keep a copy of your originals in this format. Use the software that comes with the camera to convert a copy of the .raw photo into something more useable (EG: .jpg or .tif) in mainstream software, whenever necessary. There are other software tools available for advanced users, with Microsoft building support into Windows current and future versions.
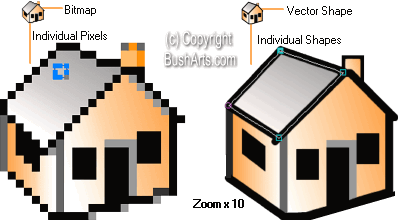
Vector (Shape) Formats...
Bitmaps are made from each individual pixel, whilst vectors are created from individual shapes...

Vector images are made up of a series of shapes created from point to point, and usually overlaying each other. The computer gets told to, for example, "Draw a 50 pixel circle in red from point (x to y)", then a line (eg: mouth) shape in white from point (x to y to z etc)...thus creating a "smiley face". This is a simplified explanation but may explain why vector images are usually much smaller in file size. You would adjust each individual shape (or edit point) to edit a vector image, and the result can normally be scaled up in size without much loss in quality.
.wmf
Windows Metafile, older and likely to be found in places like Microsoft Office Clipart. Well supported format.
.cdr, .cmx
Coreldraw formats, used widely in clipart collections.
.drw
Micrografx Windows Draw format, near extinct, also used in clipart collections.
.svg
Scalable Vector Graphics, Newest format with great promise, but very poorly supported.
others
Many other types, including those native to the particular program that creates them.
Commonly you will find vector images used in clipart collections, and can usually be edited by programs like "Illustrator", "CorelDraw" or "RealDrawPro", that are able to alter a shape (vs individual pixels).
Many Bitmap images begin as a Vector shape, and are finished into a more supported format. Usually, a good shape editor will allow you to "Save" into another format, including converting a vector image into a Bitmap format.
Colours
Once upon a time computers only displayed a limited range of colours. We have gone from Black and White to scales of Gray, 16 colours to 256 colours and currently it is rare to find any program that does not support colours measured in the millions. Occasionally you will come across an image still limited in its colour range, this could well be due to its author requiring a smaller file size - the less colours used, then the less information needs to be in that file, (but also usually less quality), worth remembering if you need to shrink down a file for email etc. Generally you would use your image editor to convert to a lower colour range, sometimes called palette colour for example.
One way that we commonly measure millions of colours, is in shades of Red, Green and Blue ; with up to 255 shades of each colour available to choose from, and any combination acceptable.
A mixture of Red 255, Green 255 and Blue 000 would give you Yellow;
(Equivalent to 100% Red, 100% Green, 0% Blue);
Red 255,Green 000,Blue 000 would be pure Red.
(Equivalent to 100% Red, 0% Green, 0% Blue);
With 000,000,000 for Black; and 255,255,255 for White.
Another example... the text area of this page has a white background... in pc speak that's (255,255,255).
Transparency
All Bitmap files are Rectangles (or Square). This can create a problem if the corners or edges do not match in with the Background you are placing that image onto. You can always edit the edges to match your background, or place a "Mask" over the unwanted areas, but it is much simpler to use a format that supports Transparency. It will still be a rectangular image though, it just makes one colour "invisible".
Only two formats in common use have a transparent layer (sometimes called an "alpha channel").
Most .gif files have a transparent layer but are not suitable for photos due to .gifs limit of 256 colours, And whilst the .png format can support transparency, you'll need to check that your program/s will fully support this part of the format.

Since Vector images are just shapes, Transparency should not normally be an issue.
Pixels
Pixel is the common short name for "Picture Element". Completely regardless of what size your screen is, Your PC screen and newer Televisions display in pixels measured width x height. Output to High Definition TV and you will need 1920 x 1080 pixels, (More for the latest 4K or 8K screens). Smaller, older PC screens would display 640 pixels across the screen left to right ,and 480 pixels top to bottom. More commonly today you may find your PC screen set at 800x600, 1024x768, 1280x960, or 1600x1200. Current LCD/LED Monitors have a few other variations.
Right click a "blank" area of your Windows Desktop, choose "properties" (personalize), then "settings" tab, on all versions of Windows, to see what your screen is set to, and get an idea of how many pixels you are looking at now. Do not alter this without checking what your monitor and/or Graphics adaptor are capable of.
If you can only see say 800 pixels across your screen, they would appear much larger than someone looking at eg: 1600 pixels across.
So how big is a pixel?
The short answer is "as big as you want".
As you may see from the above screen measurements, a pixel viewed on a small screen resolution will obviously appear larger than one viewed on a higher screen resolution. For computer use, it is only how many pixels there are that matter, there is no comparative relevance to inches or centimetres at all.
DPI/PPI
Printing an image, or sending an image for later "off computer" use, is a different situation. In this situation, you would need to understand about converting the "Pixels per Inch" (ppi) of an image to the exact inch size that you need. (More usually called "dots per inch" (dpi)).
The better graphics programs will show you this information, and allow you to adjust to suit, or you can do the mathematics yourself. If you need to print an image out at say 6x4 inches, then you will need to know how many "pixels or dots per inch" (ppi or dpi) the image currently is.
In example, to get to 6"x4", lets assume your image is at 100dpi... that would be 6(inch) x 100(dpi) width and 4(inch) x 100(dpi) depth required. 600x400 pixels required in the image!
Professionally printed images usually work very well around 200-300Dpi.
For us Aussies and all others using metrics, an inch equals 2.54 centimetres, thus a measure of 254dpi will equal 100 pixels per centimetre.
As an example, the above combined "Transparency" image, is 300 pixels wide and 120 pixels in height at 96dpi. All images use pixels as a base measurement, with variations available in how many per inch are displayed.
What to use?
Depending on what you are using an image for, the type or format of image to use can vary.
When using any program, check the list of file types supported when you either "Open" or "Import/Insert" an image into that program. Also check what type of file that program can "Save" or "Export" out to.

All of your photographic images should first be saved in one of the uncompressed bitmap or RAW formats.
Should you have lots of disk space to store your images, then .bmp or .tif are sensible formats to save your images in. These will keep your images exactly the same quality as they are now. Later on you can then convert them, or a copy of, to any other suitable format.
Need to have a smaller file size? Generally you would use .jpg for photos, and .gif for low colour and/or transparent background images.
Web Browsers only fully support .gif and .jpg (and some .png), so you would use these formats in a Web page. Support for transparent.png and .svg has been promised in web developments, but is not functional enough yet.
To send a photo via e-mail it is practical to use the .jpg format with an amount of compression to reduce the file size.
Mainly only .gif and .png plus Vectors support transparency, so you would use one of these formats wherever appropriate.
Most decent Word Processors, Craft and Desktop Publishing type programs support a large variety of formats, and you'll only need to keep in mind the file size and any colour restrictions when using these programs.
Editing an image
What software you use to alter an image is not relevant to this article, if you are happy with the results you are getting from whatever programs you already have, please continue to use them.
Not happy, or need an easier way? Then there are options available. There are many graphics programs available, from the professionally used "Adobe Photoshop" down to any of the freeware programs, there will be something to suit the task you have in mind.
Some programs can "Blur" the boundaries between Bitmap and Vector formats, Adobe Photoshop / Illustrator and RealDrawPro are just a few examples, reducing the need to understand the different formats beforehand. However there is always that odd occasion that you need to view the image first... have a look at the freeware Irfanview image viewer.
Printing
The rules for printing images are slightly different as printers quote a different dpi factor to create a printed image, they are usually quoting the number of ink drops per inch. Generally use your software program to preview/setup the printout first, or refer back to the "pixels" item above.
Professional printing is yet another story again, ask your professional printer about formats and sizes first.
